
- Email support@dumps4free.com

Universal Containers recently launched its new landing page to host a crowd-funding
campaign. The page uses an external library to display some third-party ads. Once the
page is
fully loaded, it creates more than 50 new HTML items placed randomly inside the DOM,
All the elements includes the same ad-library-item class, They are hidden by default, and
they are randomly displayed while the user navigates through the page.
A.
Use the DOM inspector to prevent the load event to be fired.
B.
Use the browser to execute a script that removes all the element containing the class
ad-library-item.
C.
Use the DOM inspector to remove all the elements containing the class ad-library-item.
D.
Use the browser console to execute a script that prevents the load event to be fired.
Use the browser to execute a script that removes all the element containing the class
ad-library-item.
Given HTML below:
<div>
<div id =”row-uc”> Universal Container</div>
<div id =”row-aa”>Applied Shipping</div>
<div id =”row-bt”> Burlington Textiles </div>
</div>
Which statement adds the priority = account CSS class to the universal COntainers row ?
A.
Document .querySelector(‘#row-uc’).classes.push(‘priority-account’);
B.
Document .queryElementById(‘row-uc’).addclass(‘priority-account’);
C.
Document .querySelector(‘#row-uc’).classList.add(‘priority-account’);
D.
Document .querySelectorALL(‘#row-uc’).classList.add(‘priority-account’);
Document .queryElementById(‘row-uc’).addclass(‘priority-account’);
Which two code snippets show working examples of a recursive function?
Choose 2 answers
A.
Let countingDown = function(startNumber) {
If ( startNumber >0) {
console.log(startNumber) ;
return countingDown(startNUmber);
} else {
return startNumber;
}};
B.
Function factorial ( numVar ) {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
return numVar -1;
C.
Const sumToTen = numVar => {
If (numVar < 0)
Return;
return sumToTen(numVar + 1)};
D.
Const factorial =numVar => {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
Let countingDown = function(startNumber) {
If ( startNumber >0) {
console.log(startNumber) ;
return countingDown(startNUmber);
} else {
return startNumber;
}};
Const factorial =numVar => {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
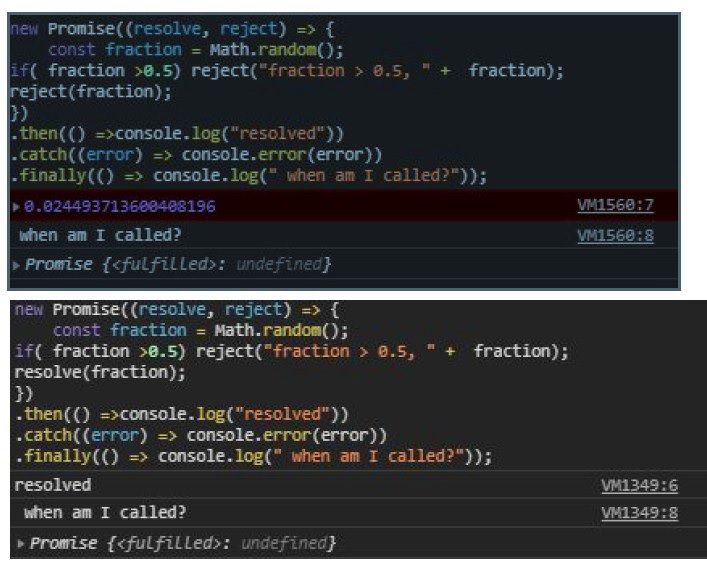
Refer to the code below:
new Promise((resolve, reject) => {
const fraction = Math.random();
if( fraction >0.5) reject("fraction > 0.5, " + fraction);
resolve(fraction);
})
.then(() =>console.log("resolved"))
.catch((error) => console.error(error))
.finally(() => console.log(" when am I called?"));
When does Promise.finally on line 08 get called?
A.
When rejected
B.
When resolved and settled
C.
WHen resolved
D.
When resolved or rejected
When resolved or rejected
Refer to the code below:
Const myFunction = arr => {
Return arr.reduce((result, current) =>{
Return result = current;
}, 10};
}
What is the output of this function when called with an empty array ?
A.
Returns 0
B.
Throws an error
C.
Returns 10
D.
Returns NaN
Returns 10
| Page 6 out of 45 Pages |
| Previous |