
- Email support@dumps4free.com

Refer to code below:
Const objBook = {
Title: ‘Javascript’,
};
Object.preventExtensions(objBook);
Const newObjBook = objBook;
newObjectBook.author = ‘Robert’;
What are the values of objBook and newObjBook respectively ?
A.
[title: “javaScript”] [title: “javaScript”]
B.
{author: “Robert”, title: “javaScript}
Undefined
C.
{author: “Robert”, title: “javaScript}
{author: “Robert”, title: “javaScript}
D.
{author: “Robert”}
{author: “Robert”, title: “javaScript}
[title: “javaScript”] [title: “javaScript”]
A developer wants to define a function log to be used a few times on a single-file
JavaScript script.
01 // Line 1 replacement
02 console.log('"LOG:', logInput);
03 }
Which two options can correctly replace line 01 and declare the function for use?
Choose 2 answers
A.
function leg(logInput) {
B.
const log(loginInput) {
C.
const log = (logInput) => {
D.
function log = (logInput) {
function leg(logInput) {
const log = (logInput) => {
Refer to the code below:
Function changeValue(obj) {
Obj.value = obj.value/2;
}
Const objA = (value: 10);
Const objB = objA;
changeValue(objB);
Const result = objA.value;
What is the value of result after the code executes?
A.
10
B.
Nan
C.
5
D.
Undefined
5
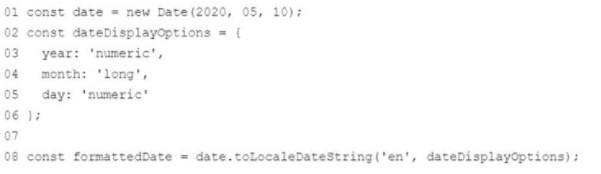
developer uses the code below to format a date.
let timerId = setTimeout (timedFunction, 1000);
Which statement allows a developer to cancel the scheduled timed function?
A.
A. removeTimeout(timedFunction);
B.
removeTimeout(timerId);
C.
clearTimeout(timerId);
D.
clearTimeout(timedFunction);
clearTimeout(timerId);
let timerId = setTimeout (timedFunction, 1000);
Which statement allows a developer to cancel the scheduled timed function?
A.
removeTimeout(timedFunction);
B.
removeTimeout(timerId);
C.
clearTimeout(timerId);
D.
clearTimeout(timedFunction);
clearTimeout(timerId);
| Page 16 out of 45 Pages |
| Previous |