
- Email support@dumps4free.com

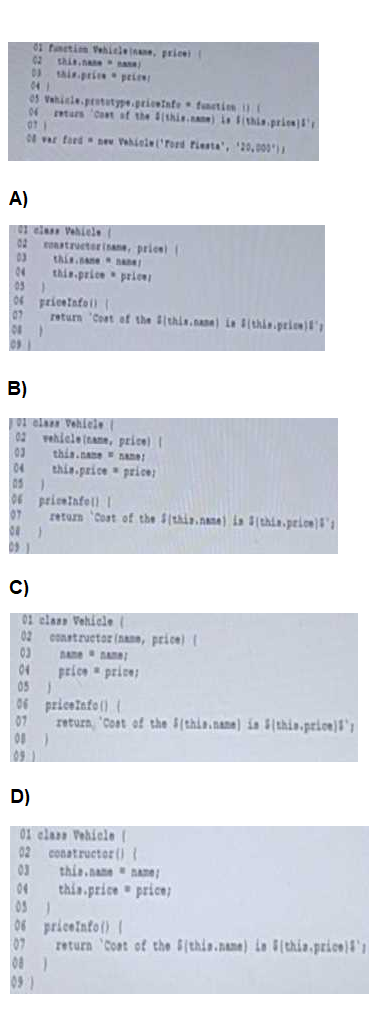
Given the requirement to refactor the code above to JavaScript class format, which class
definition is correct?

A. Option A
B. Option B
C. Option C
D. Option D
Refer to the code below:
01 const server = require(‘server’);
02 /* Insert code here */
A developer imports a library that creates a web server. The imported library uses events
and
callbacks to start the servers
Which code should be inserted at the line 03 to set up an event and start the web server ?
A.
Server.start ();
B.
server.on(‘ connect ’ , ( port) => {
console.log(‘Listening on ’ , port) ;})
C.
server()
D.
serve(( port) => (
E.
console.log( ‘Listening on ’, port) ;
server.on(‘ connect ’ , ( port) => {
console.log(‘Listening on ’ , port) ;})
At Universal Containers, every team has its own way of copying JavaScript objects. The
code
Snippet shows an implementation from one team:
Function Person() {
this.firstName = “John”;
this.lastName = ‘Doe’;
This.name =() => (
console.log(‘Hello $(this.firstName) $(this.firstName)’);
)}
Const john = new Person ();
Const dan = JSON.parse(JSON.stringify(john));
dan.firstName =’Dan’;
dan.name();
What is the Output of the code execution?
A.
Hello Dan Doe
B.
Hello John DOe
C.
TypeError: dan.name is not a function
D.
TypeError: Assignment to constant variable.
TypeError: dan.name is not a function
What are two unique features of functions defined with a fat arrow as compared to normal
function definition?
Choose 2 answers
A.
The function generated its own this making it useful for separating the function’s scope
from its enclosing scope.
B.
The function receives an argument that is always in scope, called parentThis, which is the enclosing lexical scope. C. If the function has a single expression in the function body,
the expression will be evaluated and implicit returned.
C.
The function uses the this from the enclosing scope.
The function generated its own this making it useful for separating the function’s scope
from its enclosing scope.
The function uses the this from the enclosing scope.
Refer to code below:
function Person() {
this.firstName = ’John’;
}
Person.prototype ={
Job: x => ‘Developer’
};
const myFather = new Person();
const result =myFather.firstName + ‘ ‘ + myFather.job();
What is the value of the result after line 10 executes?
A.
Error: myFather.job is not a function
B.
Undefined Developer
C.
John undefined
D.
John Developer
John Developer
| Page 11 out of 45 Pages |
| Previous |