
- Email support@dumps4free.com

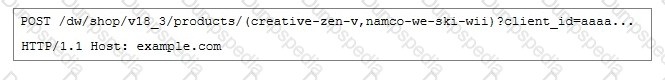
A Digital Developer is requesting product information for an external integration. The following Open
Commerce API (OCAPI) request is NOT functioning correctly:
How should the Developer change the request?
A.
Change the URI to /dw/shop/v18_3/products/creative-zen-v.
B.
Change the HTTP method to PUT.
C.
Change the HTTP method to GET.
D.
Include an authentication token in the request.
Change the HTTP method to GET.
Universal Containers wants to give customers the ability to refine product search results by a product custom attribute, weightCapacity.Which series of steps should a Digital Developer take to show this refinement on the storefront?
A.
Define a sorting rule for weightCapacity, then rebuild the product search index.
.
B.
Define a search refinement for weightCapacity, then rebuild the product search index.
C.
Define search-suggestion buckets for weightCapacity, then rebuild the product search index.
D.
Define a search refinement for weightCapacity, then clear the page cache segment for Search-Show
Define a search refinement for weightCapacity, then rebuild the product search index.
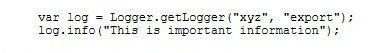
Assume the code below is executing:
Business Manager has the configuration:
Active Log category is “root” with log level of “info.”
Given this information, what is the beginning of the filename in which the log will be written?
A.
xyz
B.
custominfo-blade
C.
custom-export
D.
custom-xyz
custom-xyz
A developer must configure permissions for an Open Commerce API resource on a sandbox instance that
currently does not have any permissions configured.
Which two configuration properties are required to enable Access to the resource?
Choose 2 answers
A.
Resource_id
B.
Read_attributes
C.
Client_id
D.
Versión_range
Resource_id
Client_id
Universal Containers requires that a new order comments attribute is added to the existing SiteGenesis
checkout flow. This new attribute needs to be included as part of the standard order export.
Aside from updating the HTML markup and form definition, which option contains all necessary steps to achieve this task?
A.
• Add the new attribute to the "Order" system object.
• Modify the "COPIaceOrder" controller to add this new attribute to the current session's "Order" object.
B.
• Modify the "COPIaceOrder" controller to update a CSV file in the IMPEX WebDAV directory with
the order ID and comments.
• Modify the order export process to read information in the CSV file and include it as part of the export.
C.
• Add the new attribute to the "Customer" system object.
• Modify the "COPIaceOrder" controller to add this new attribute to the current session's "Customer"
object.
D.
• Create a new custom object type for order comments that contains the attributes: order ID and
comments.
• Modify the "COPIaceOrder" controller to create a new order comments custom object upon order
completion.
• Modify the "COPIaceOrder" controller to update a CSV file in the IMPEX WebDAV directory with
the order ID and comments.
• Modify the order export process to read information in the CSV file and include it as part of the export.
| Page 11 out of 41 Pages |
| Previous |